ProGrey Blogger Template
ProGrey is a free preminium blogger template designed by Bloggerhack.I also used this template on my another blog.This template comes with 2 columns, 4 bottom widgets, right sidebar, auto read more with thumbnails, space for ads, twitter follow button, share buttons, page navigation, SEO optimizer.Design of this template is so simple which attracts your visitors it also helps you to load your blog faster.
Installation
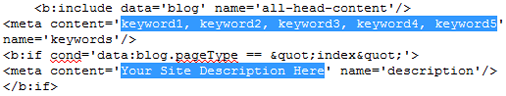
Meta Tag
Replace with your keywords and description
Icon
Replace with your icon URL
Top Menu

To Edit Top Menu, find this code:

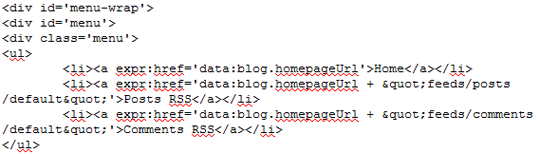
Bottom Menu

Replace the blocked blue, with your links

Twitter Follow Button

Replace with your Twitter username.

Social Share Buttons

Replace twitter username and site URL at StumbleUpon

Sponsor Banners

Find and edit this code

Adding Adsense

1. Go to your Dashboard and navigate to Design>Edit HTML
2. Click Expand Widget Templates
3. Now find ]]></b:skin>
4. Put this css code just before ]]></b:skin>
/* Sidebar Adsense */
.sidebar_adsense {
margin:0px 0px 10px 0px;
background:#fff;
border:1px solid #E3E3E3;
padding:10px 3px 10px 13px;
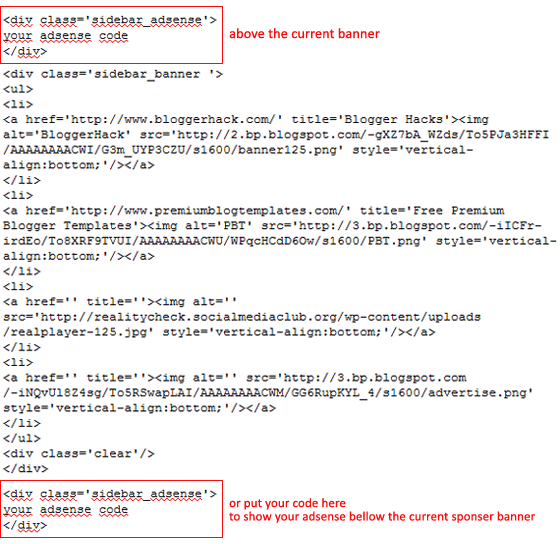
}4. Now find current sponser banners code, and configure your adsense position.
Put this code above or bellow sponser banners code.
<div class="sidebar_adsense"> your adsense code here</div>


















0 comments:
Post a Comment